一键自动化博客发布工具,用过的人都说好(知乎篇)
使用一键自动化博客发布工具blog-auto-publishing-tools把博客发布到知乎上。
前提条件
知乎的实现
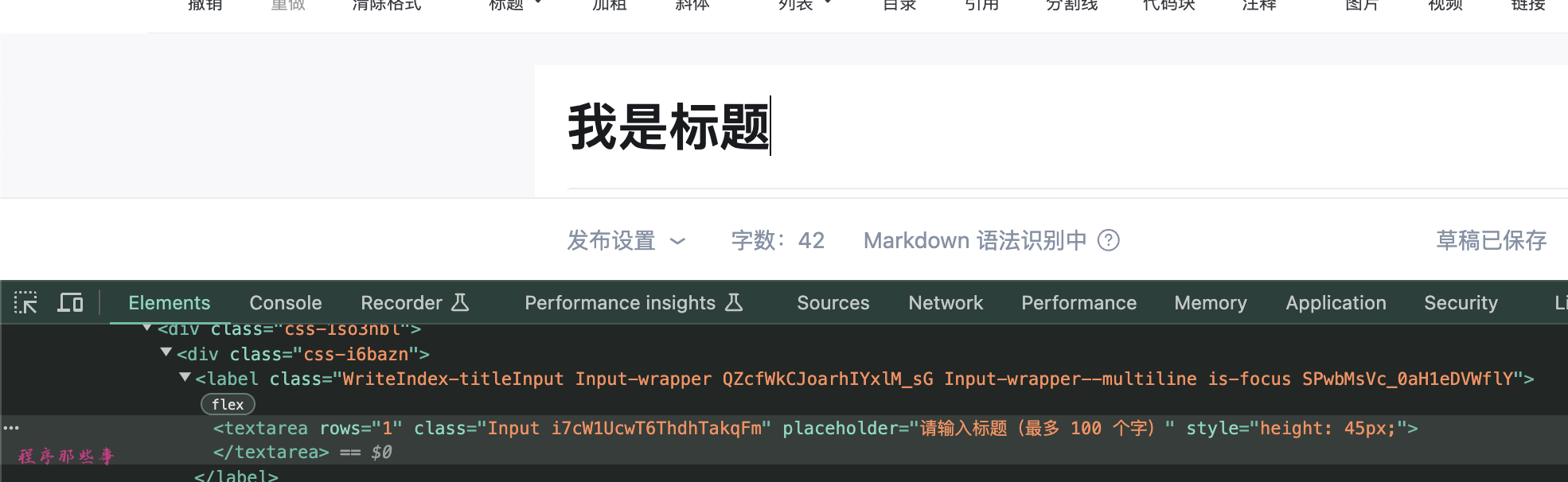
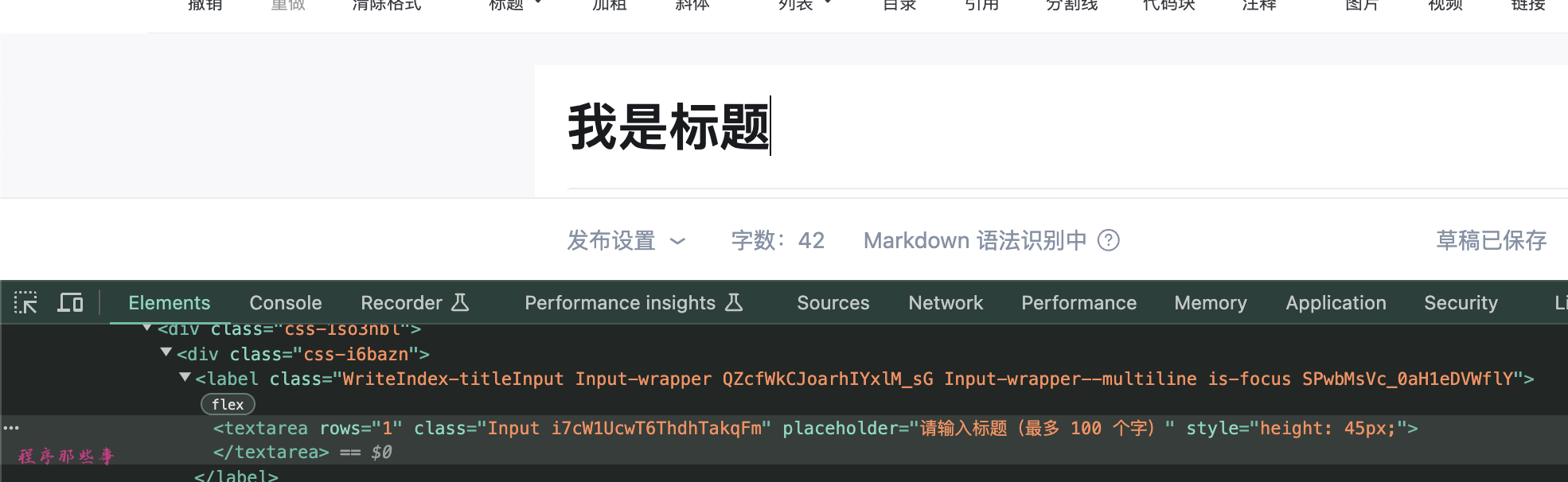
设置标题

设置内容
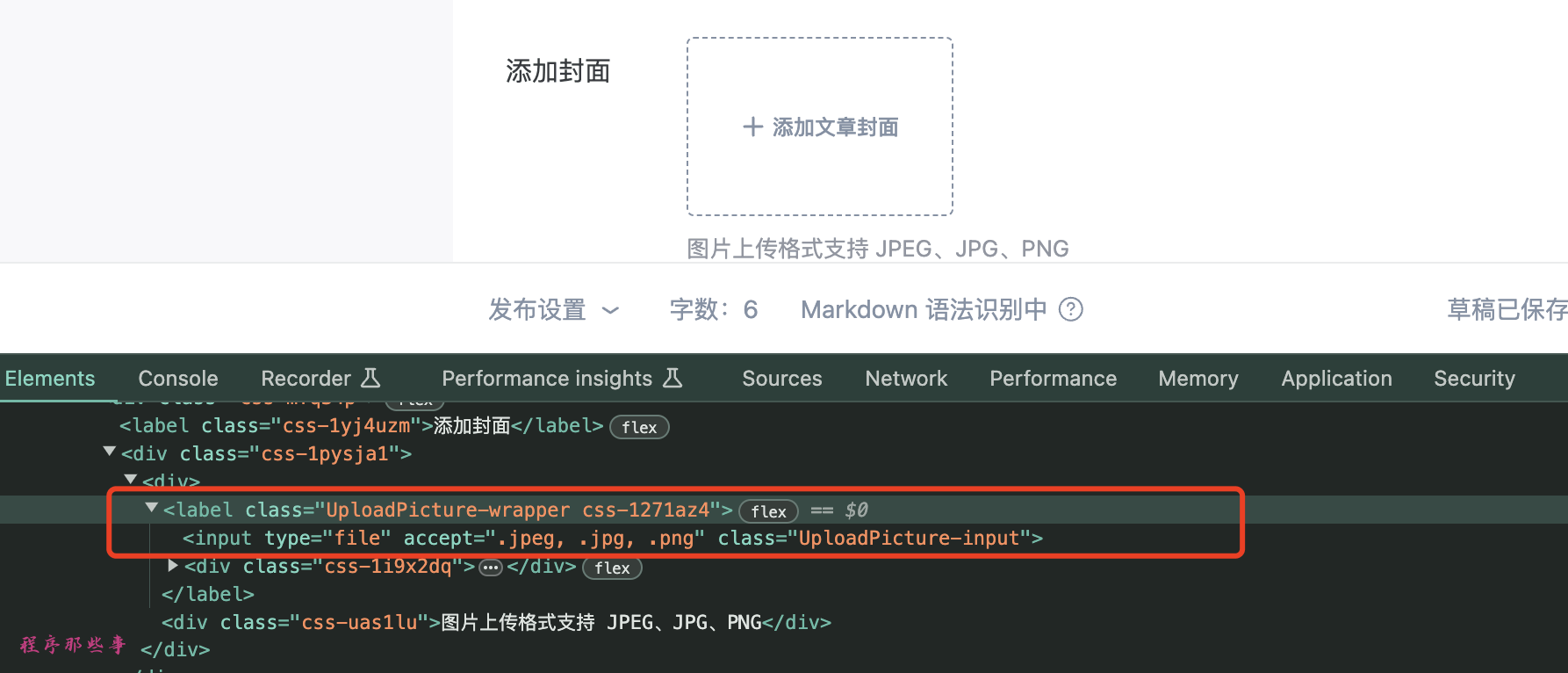
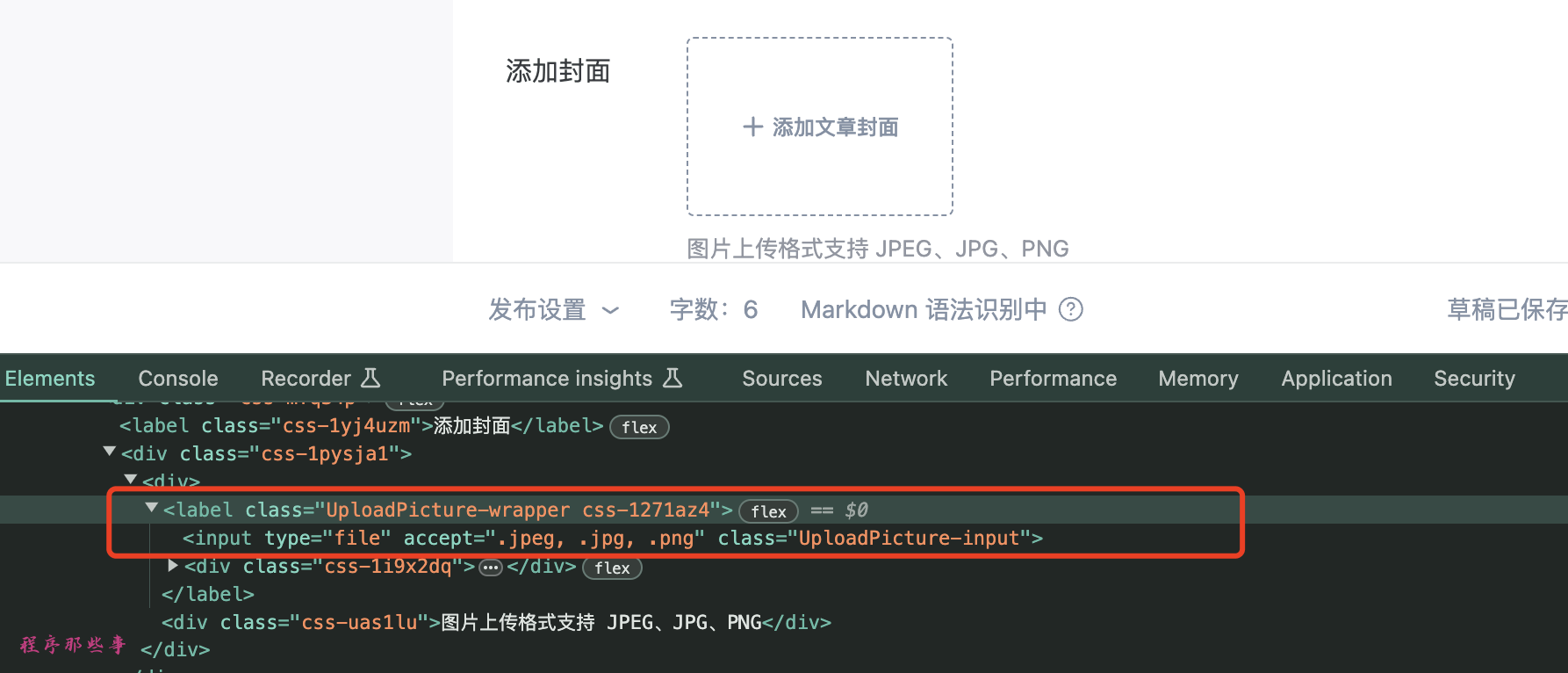
设置封面


投稿至问题
文章话题
专栏收录
最后的发布
最后更新于
这有帮助吗?
使用一键自动化博客发布工具blog-auto-publishing-tools把博客发布到知乎上。



最后更新于
这有帮助吗?
这有帮助吗?
# 文章标题
title = driver.find_element(By.XPATH, '//textarea[contains(@placeholder, "请输入标题")]')
title.clear()
title.send_keys(common_config['title'])
time.sleep(2) # 等待3秒 pandoc -f markdown -t html5 input.md -o output.html# 文章内容 html版本
content_file = common_config['content']
# 注意,zhihu 不能识别转换过后的代码块格式
content_file_html = convert_md_to_html(content_file)
get_html_web_content(driver, content_file_html)
time.sleep(2) # 等待2秒
driver.switch_to.window(driver.window_handles[-1])
time.sleep(1) # 等待1秒
# 不能用元素赋值的方法,所以我们使用拷贝的方法
cmd_ctrl = Keys.COMMAND if sys.platform == 'darwin' else Keys.CONTROL
action_chains = webdriver.ActionChains(driver)
# 点击内容元素
content_element = driver.find_element(By.XPATH, '//div[@class="DraftEditor-editorContainer"]//div[@class="public-DraftStyleDefault-block public-DraftStyleDefault-ltr"]')
content_element.click()
time.sleep(2)
# 模拟实际的粘贴操作
action_chains.key_down(cmd_ctrl).send_keys('v').key_up(cmd_ctrl).perform()
time.sleep(3) # 等待5秒 不需要进行图片解析 file_input = driver.find_element(By.XPATH, "//input[@type='file']")
# 文件上传不支持远程文件上传,所以需要把图片下载到本地
file_input.send_keys(download_image(front_matter['image']))
time.sleep(2) # 专栏收录
pubish_panel = driver.find_element(By.ID, 'PublishPanel-columnLabel-1')
pubish_panel.click() confirm_button = driver.find_element(By.XPATH, '//button[contains(text(), "发布")]')
confirm_button.click()