一键自动化博客发布工具,用过的人都说好(oschina篇)
使用一键自动化博客发布工具blog-auto-publishing-tools把博客发布到oschina上。
前提条件
oschina的实现
oschina的配置文件

oschina的实现代码
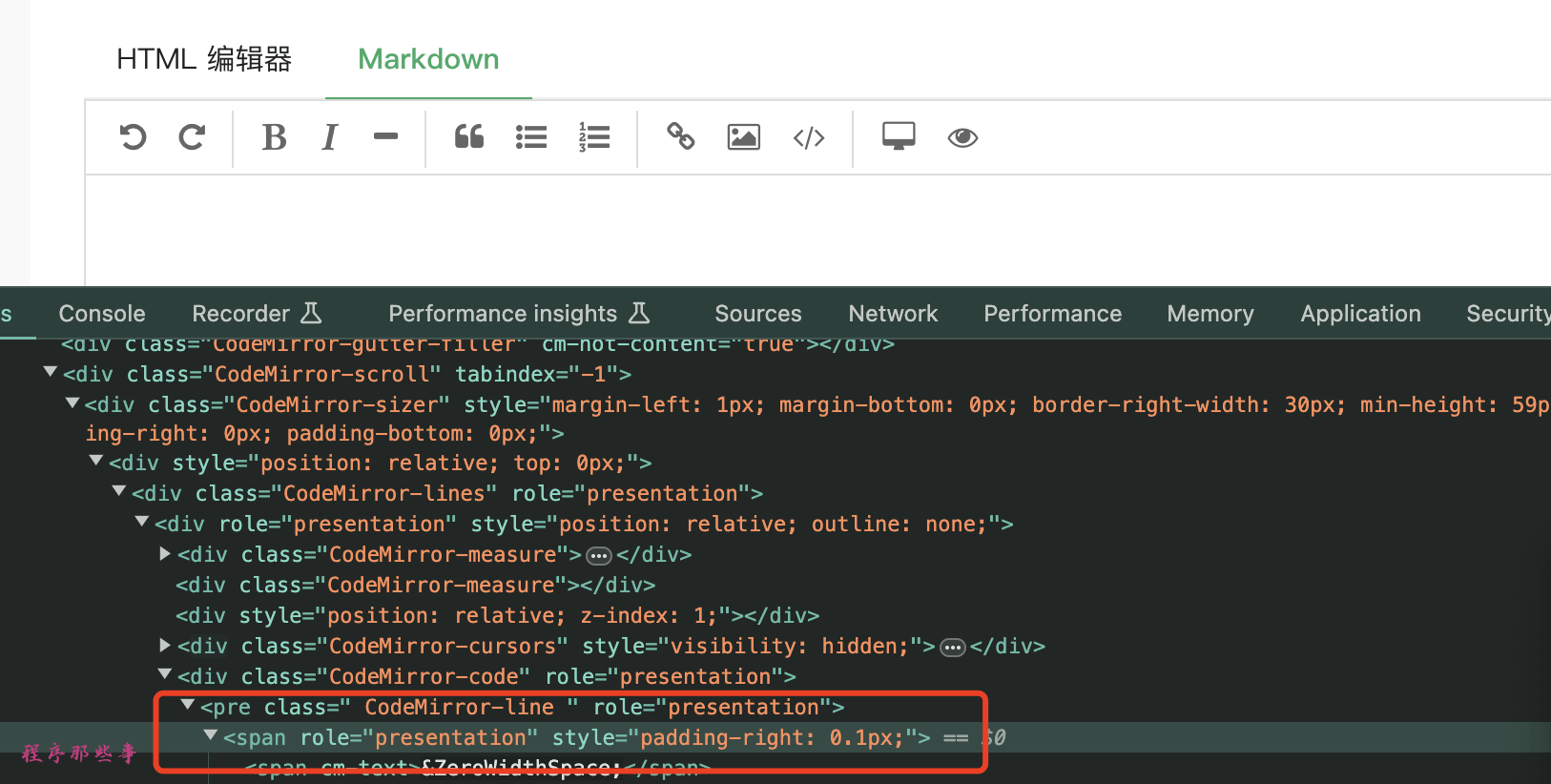
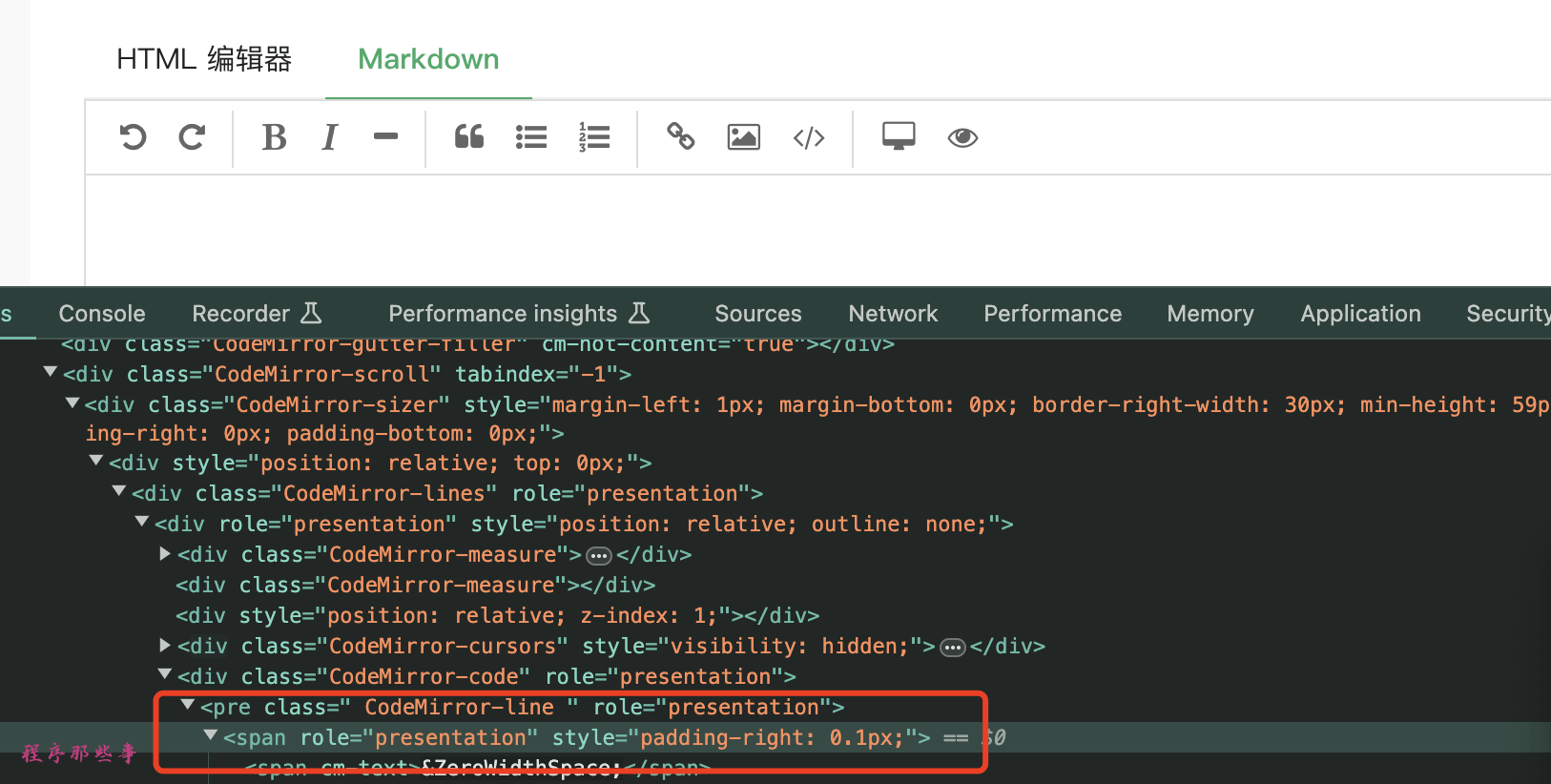
填充文章内容

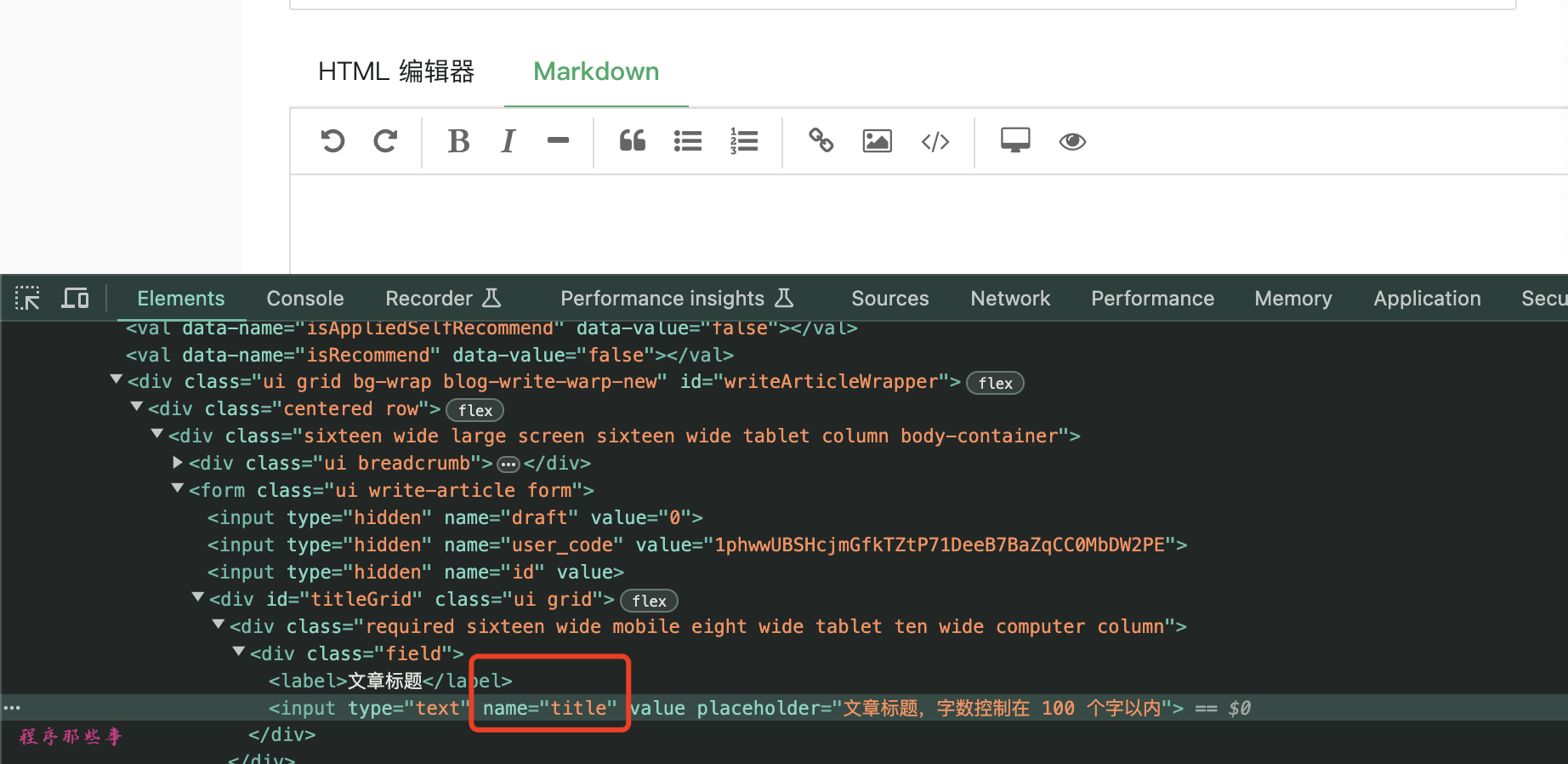
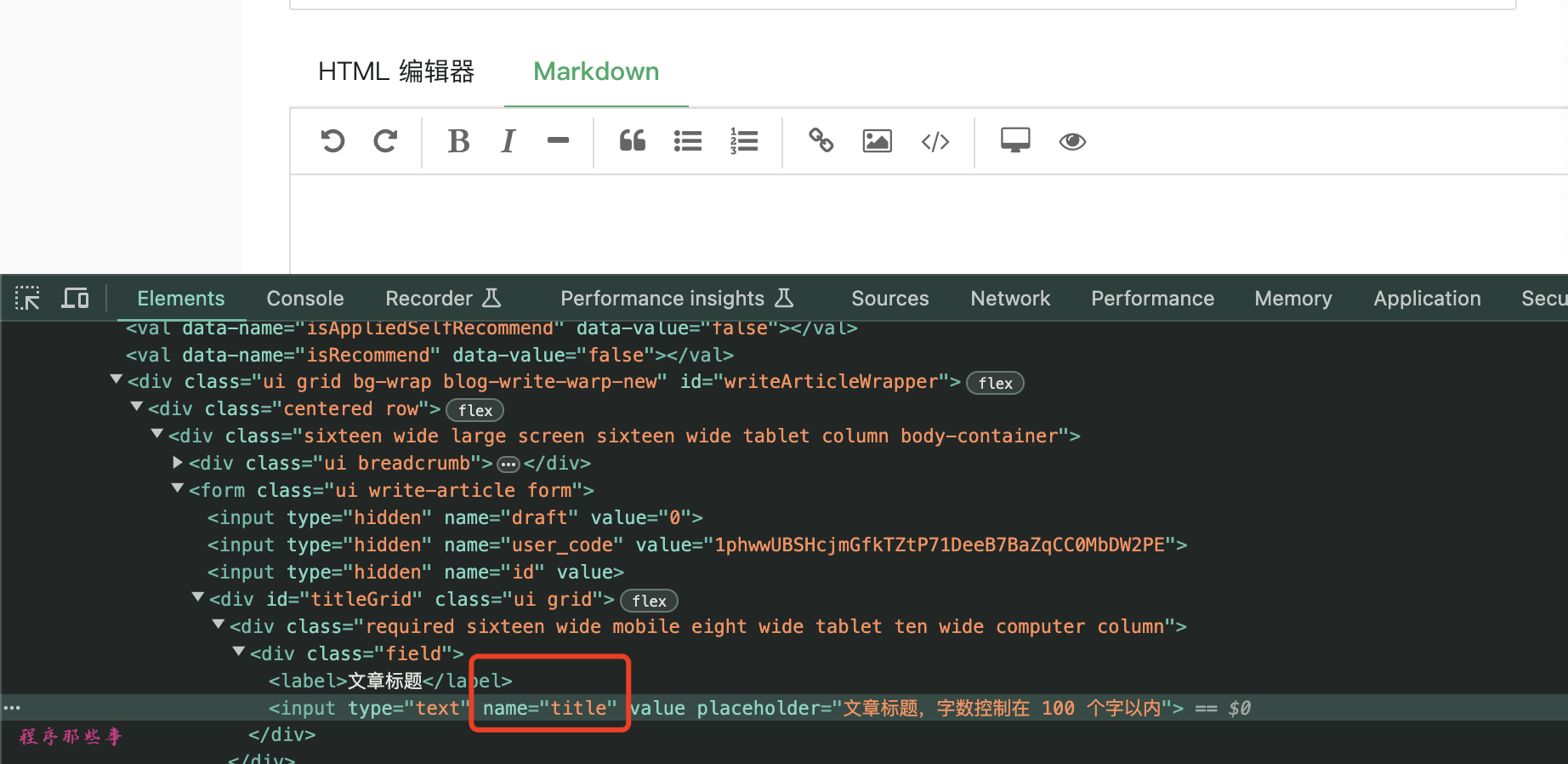
填充文章的标题

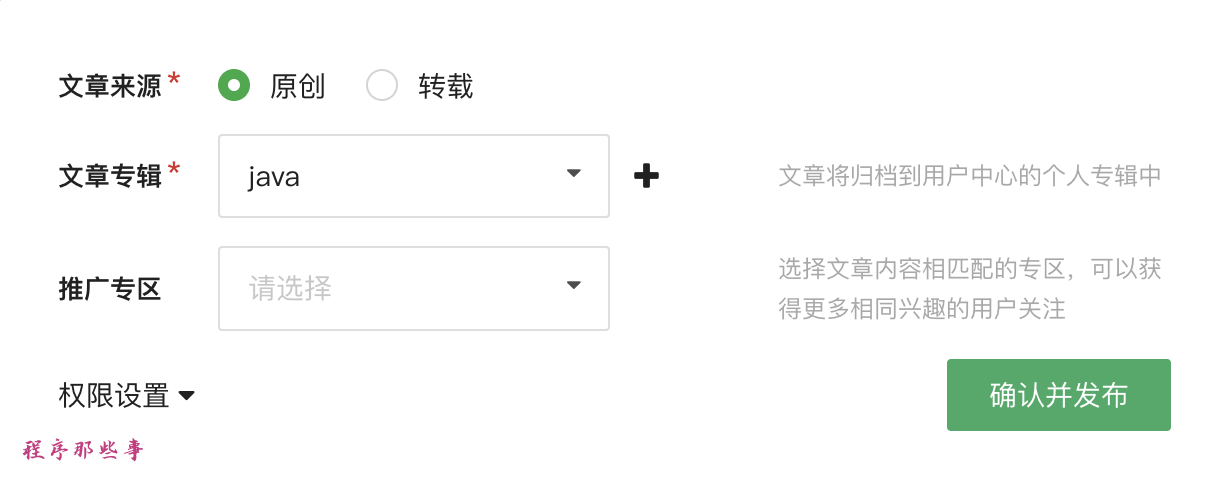
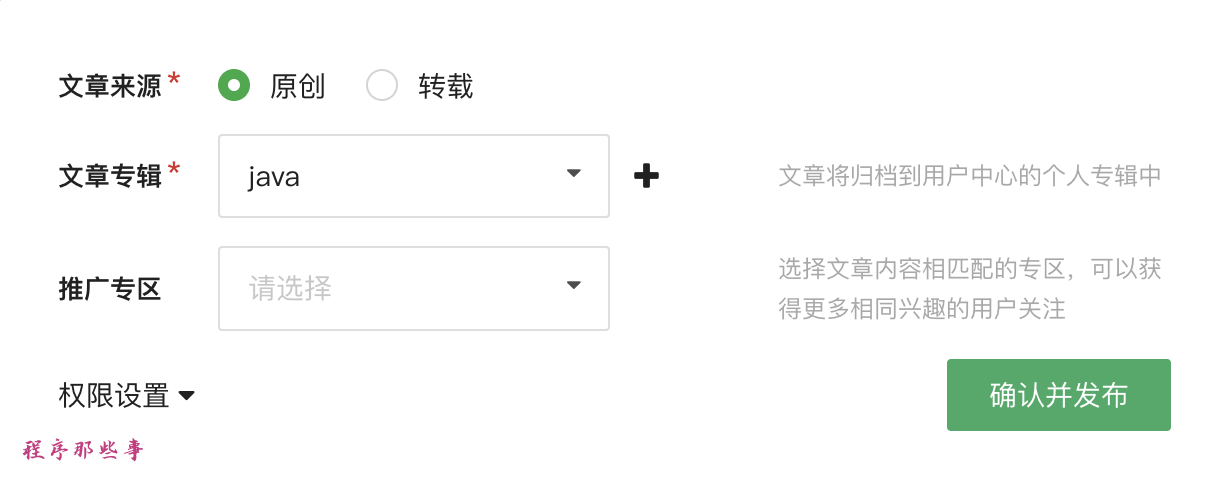
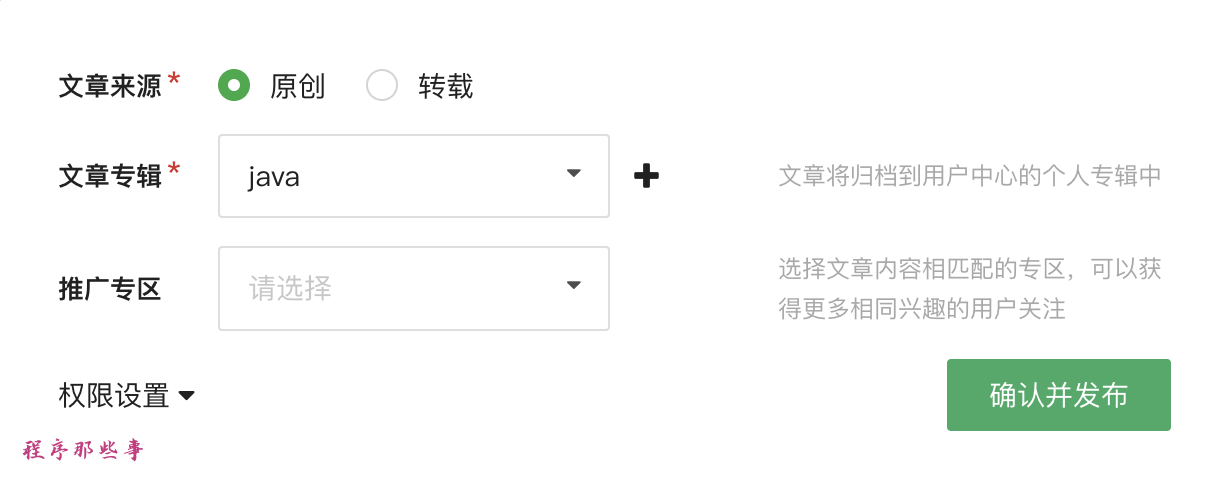
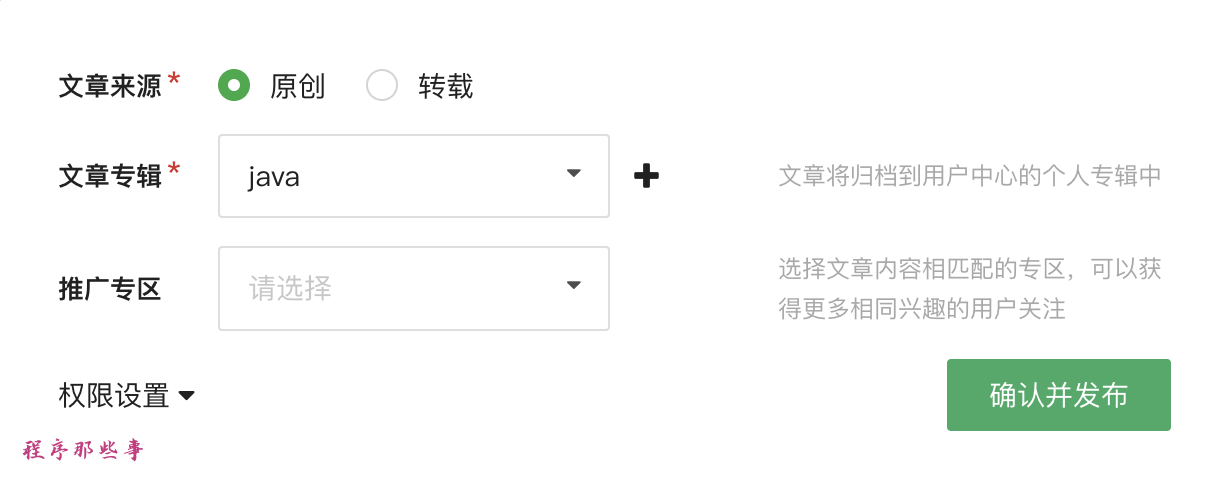
文章专辑

推广专区
发布按钮
总结
最后更新于
这有帮助吗?
使用一键自动化博客发布工具blog-auto-publishing-tools把博客发布到oschina上。




最后更新于
这有帮助吗?
这有帮助吗?
site: https://my.oschina.net/flydean/blog/write
#专辑
collection: 程序那些事
#推广专区:45 Llama中文社区
#44 ChatGPT
#43 非结构化数据
#28 大前端
#27 开发技能
#10 数据库
#9 云计算
#17 飞桨专区
#16 OpenHarmony专区
#19 开源治理
#46 银河麒麟专区
#14 程序人生
#26 软件架构
#15 行业趋势
#11 硬件 & IoT
#8 AI & 大数据
#39 昇思MindSpore
#35 OpenVINO 中文社区
#42 摸鱼专区
#41 OneOS
#40 华为开发者联盟
#38 PostgreSQL
#37 Linux基金会开源软件大学
#36 OSCTraining
#34 EdgeX 中文社区
#31 鲲鹏专区
#30 openEuler
#25 信息安全
#24 运维
#23 软件测试
#22 网络技术
#21 游戏开发
#20 多媒体处理
#13 DevOps
#6 区块链
topic: 开发技能 # 文章内容
file_content = read_file_with_footer(common_config['content'])
# 用的是CodeMirror,不能用元素赋值的方法,所以我们使用拷贝的方法
cmd_ctrl = Keys.COMMAND if sys.platform == 'darwin' else Keys.CONTROL
# 将要粘贴的文本内容复制到剪贴板
pyperclip.copy(file_content)
action_chains = webdriver.ActionChains(driver)
# 找到初始的内容描述文字
content = driver.find_element(By.XPATH, '//div[@class="CodeMirror-code"]//span[@role="presentation"]')
content.click()
# 模拟实际的粘贴操作
action_chains.key_down(cmd_ctrl).send_keys('v').key_up(cmd_ctrl).perform()
time.sleep(3) # 等待3秒 # 文章标题
title = driver.find_element(By.NAME, 'title')
title.clear()
title.send_keys(common_config['title'])
time.sleep(2) # 等待3秒category_select = driver.find_element(By.XPATH, '//div[contains(@class, "selection dropdown catalog-select")]')
category_select.click()select_element = category_select.find_element(By.XPATH, f'//div[contains(text(), "{collection}")]')
select_element.click()topic_select = driver.find_element(By.XPATH, '//div[contains(@class, "selection dropdown groups")]')
topic_select.click()topic_item = topic_select.find_element(By.XPATH, f'//div[contains(text(), "{topic}")]')
topic_item.click()confirm_button = driver.find_element(By.XPATH, '//div[contains(@class,"submit button effective-button")]')
confirm_button.click()