一键自动化博客发布工具,用过的人都说好(腾讯云篇)
使用一键自动化博客发布工具blog-auto-publishing-tools把博客发布到腾讯云上。
前提条件
腾讯云的实现
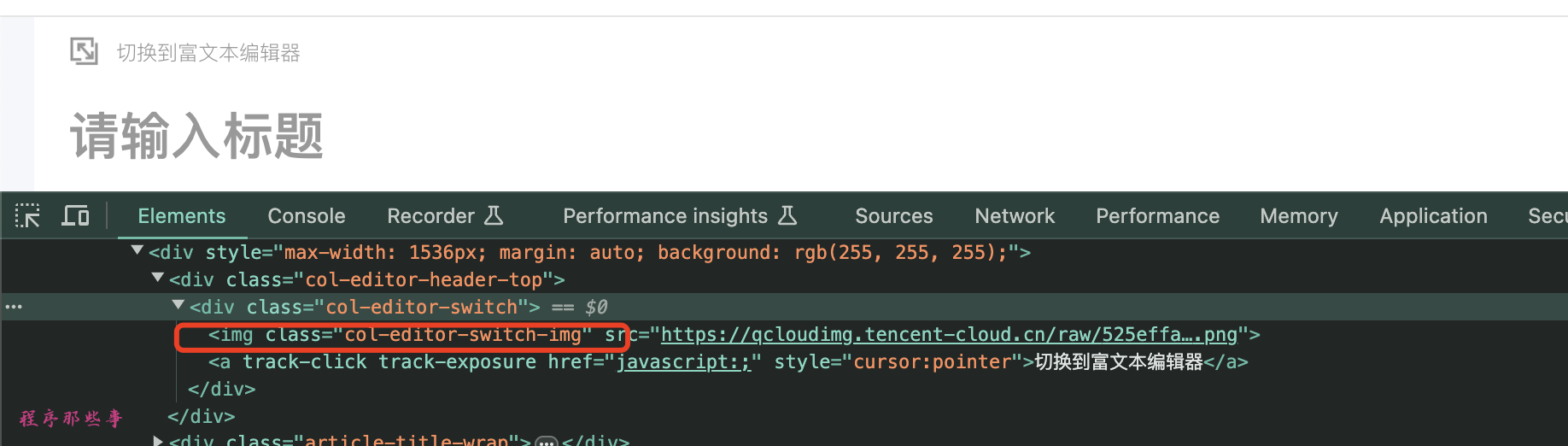
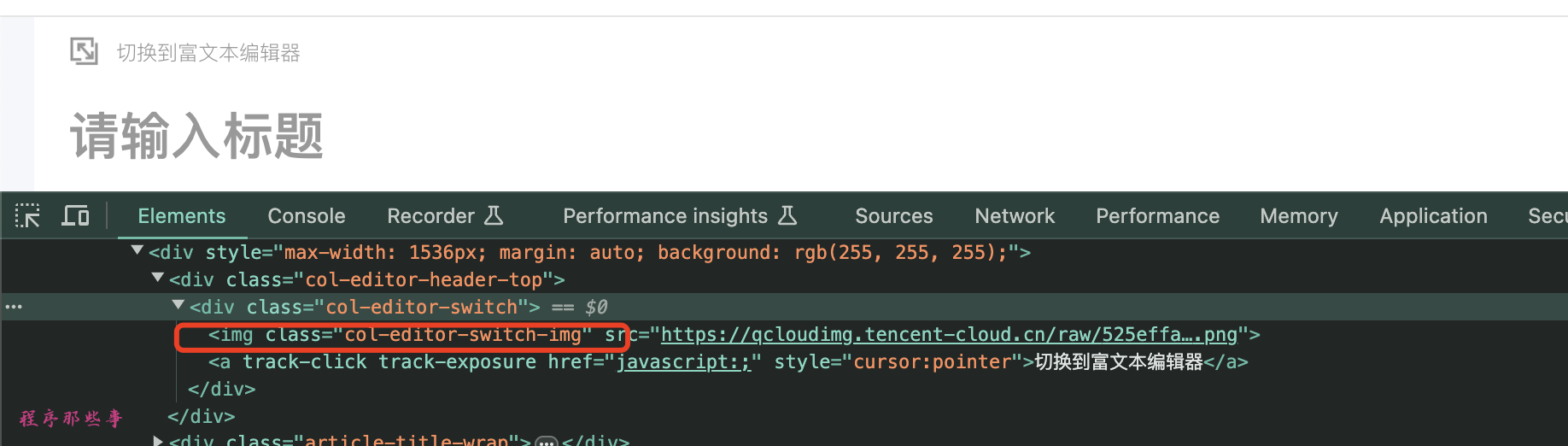
切换到markdown编辑器

文章标题
文章内容
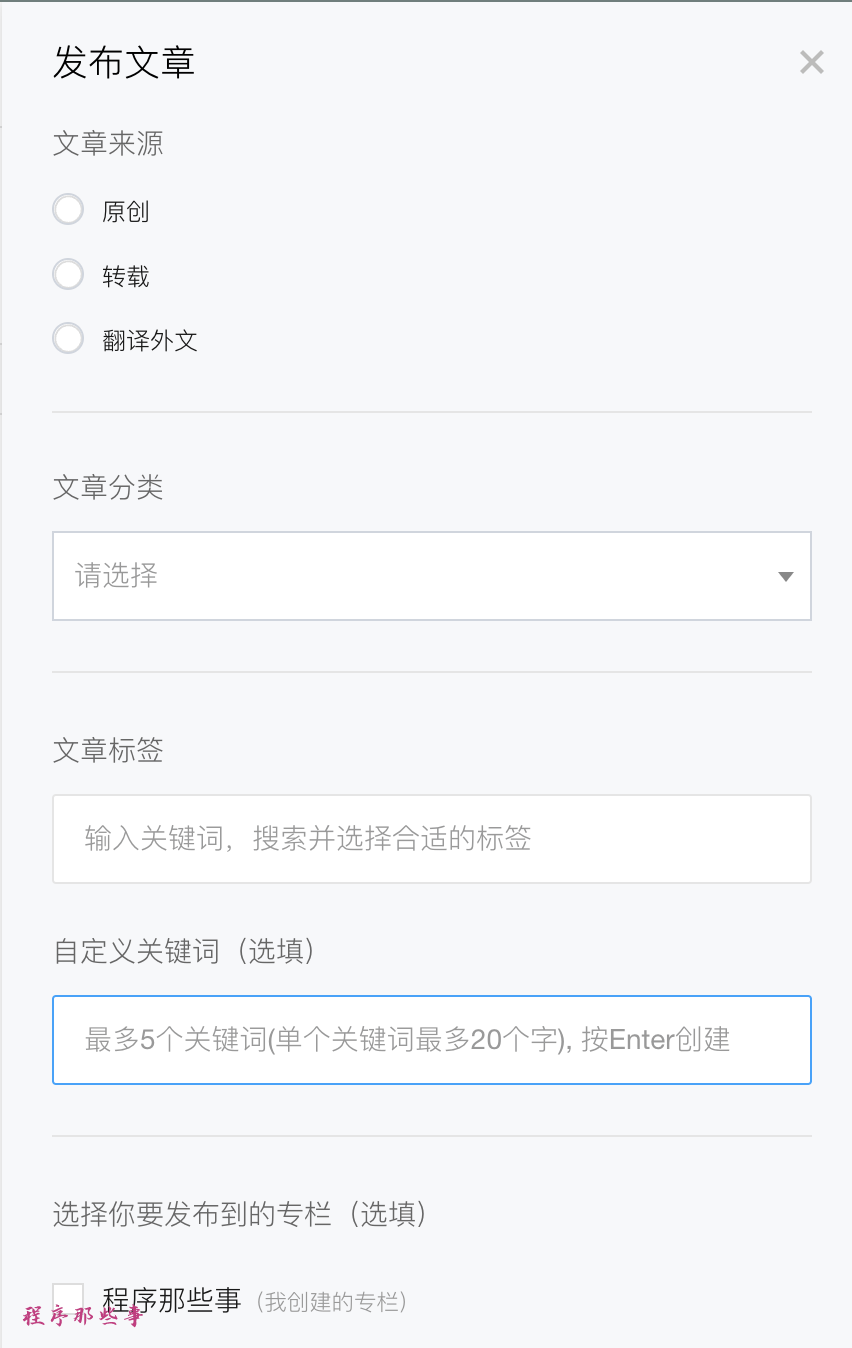
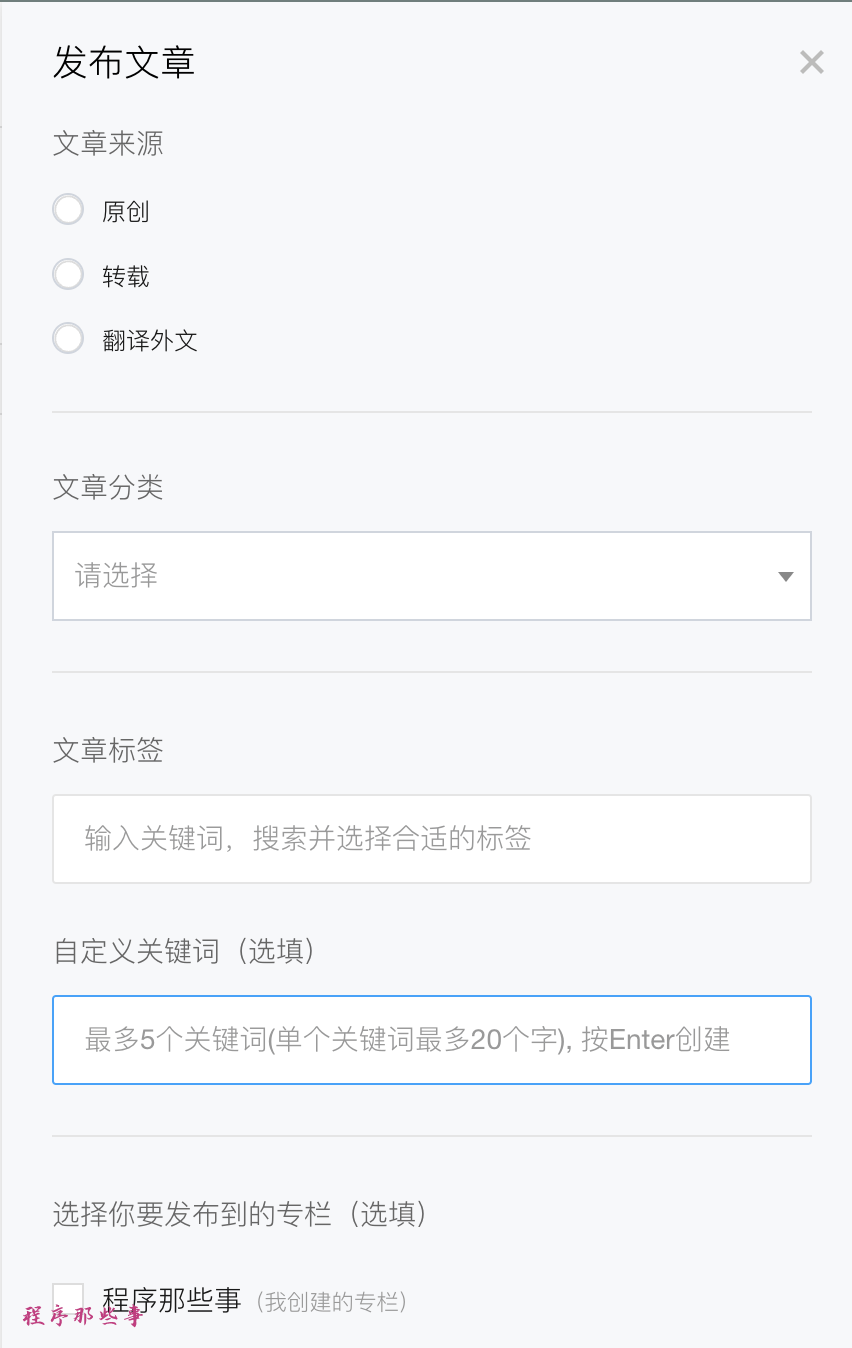
发布文章

文章来源
文章分类
文章标签
关键词
专栏
封面图片
最后的发布按钮
总结
最后更新于
这有帮助吗?
使用一键自动化博客发布工具blog-auto-publishing-tools把博客发布到腾讯云上。


最后更新于
这有帮助吗?
这有帮助吗?
# 切换到markdown编辑器
a_switch = driver.find_element(By.XPATH, '//div[@class="col-editor-switch"]//a')
# 获取a元素的文本内容
text_content = a_switch.text
if text_content == '切换到Markdown编辑器':
a_switch.click()
time.sleep(2) # 文章标题
title = driver.find_element(By.XPATH, '//textarea[@placeholder="请输入标题"]')
title.clear()
title.send_keys(common_config['title'])
time.sleep(2) # 等待3秒# 文章内容 markdown版本, 腾讯云不能有引流链接
file_content = read_file(common_config['content'])
# 用的是CodeMirror,不能用元素赋值的方法,所以我们使用拷贝的方法
cmd_ctrl = Keys.COMMAND if sys.platform == 'darwin' else Keys.CONTROL
# 将要粘贴的文本内容复制到剪贴板
pyperclip.copy(file_content)
action_chains = webdriver.ActionChains(driver)
content = driver.find_element(By.XPATH, '//div[contains(@class,"draft-markdown-editor")]//div[@class="view-line"]')
content.click()
time.sleep(2)
# 模拟实际的粘贴操作
action_chains.key_down(cmd_ctrl).send_keys('v').key_up(cmd_ctrl).perform()
time.sleep(3) # 等待3秒 # 发布文章
send_button = driver.find_element(By.XPATH, '//button[contains(@class, "c-btn") and contains(text(),"发布")]')
send_button.click()
time.sleep(2) # 文章来源
source = driver.find_element(By.XPATH, '//ul[@class="com-check-list"]/li/label/span[contains(text(),"原创")]')
source.click()
time.sleep(2) article_type_select = driver.find_element(By.XPATH, '//section[@class="col-editor-sidebar publish"]//div[@class="tea-dropdown col-editor-classify is-expanded"]/div')
article_type_select.click()
time.sleep(1)
article_type_element = driver.find_element(By.XPATH,f'//div[@class="tea-dropdown-box"]//ul//li//label//span[text()="{article_type}"]')
article_type_element.click()
time.sleep(1) tag_label = driver.find_element(By.XPATH,
'//div[@class="com-2-tag-cont"]/label[contains(text(),"搜索并选择合适的标签")]')
tag_input = tag_label.find_element(By.XPATH, '../input[@class="com-2-tag-input"]')
for tag in tags:
tag_input.send_keys(tag)
time.sleep(1)
tag_input.send_keys(Keys.ENTER)
time.sleep(1) keyword_label = driver.find_element(By.XPATH, '//div[@class="com-2-tag-cont"]/label[contains(text(),"最多5个关键词")]')
keyword_input = keyword_label.find_element(By.XPATH, '../input[@class="com-2-tag-input"]')
for keyword in keywords:
keyword_input.send_keys(keyword)
time.sleep(1)
keyword_input.send_keys(Keys.ENTER)
time.sleep(1) zhuanlan_element = driver.find_element(By.XPATH, f'//span[@class="col-editor-create-name" and contains(text(),"{zhuanlan}")]')
zhuanlan_element.click() file_input = driver.find_element(By.ID, "editor-upload-input")
# 文件上传不支持远程文件上传,所以需要把图片下载到本地
file_input.send_keys(download_image(front_matter['image']))
time.sleep(2) publish_button = driver.find_element(By.XPATH, '//div[contains(@class,"block c-btn") and contains(text(),"确认发布")]')
publish_button.click()